Unser Team hat eine interaktive Webanwendung des beliebten Spiels "Vier Gewinnt" entwickelt. Unser Ziel war es, ein ansprechendes und dynamisches Spielerlebnis zu schaffen, das die klassische Version des Spiels in die digitale Welt überträgt.
Highlights
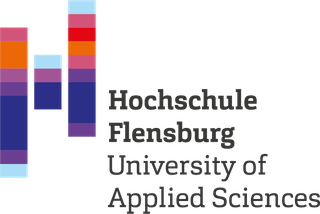
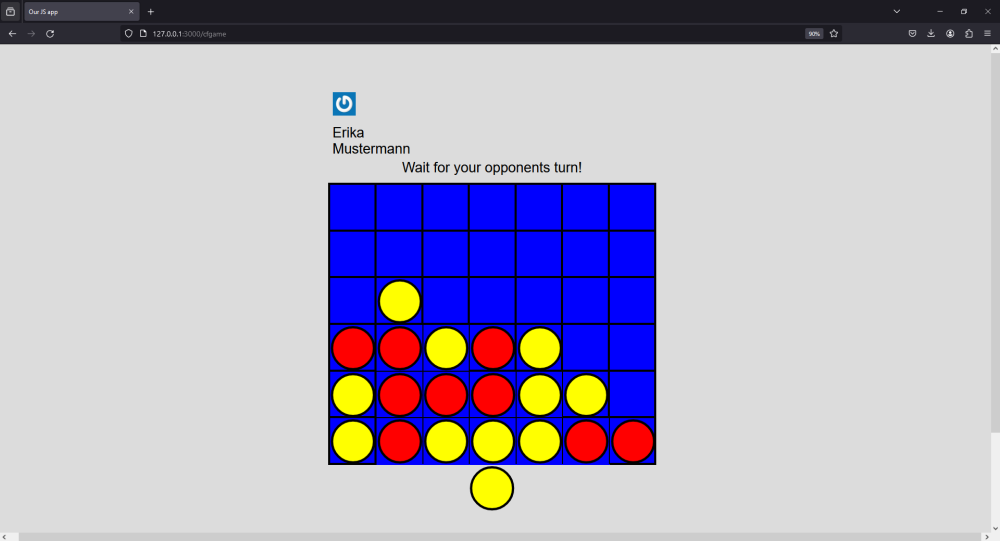
- Spielbrett-Design: Das Spielbrett wird durch HTML-Elemente und SVG grafisch dargestellt, was eine klare und ansprechende Optik bietet.
- Drag & Drop-Funktionalität: Spieler können ihre Spielsteine mittels Drag & Drop auf das Spielbrett setzen, was eine intuitive und interaktive Bedienung ermöglicht.
- Soundeffekte: Für den Gewinner wird ein spezieller Sound abgespielt, der den Sieg untermalt und das Spielerlebnis verstärkt.
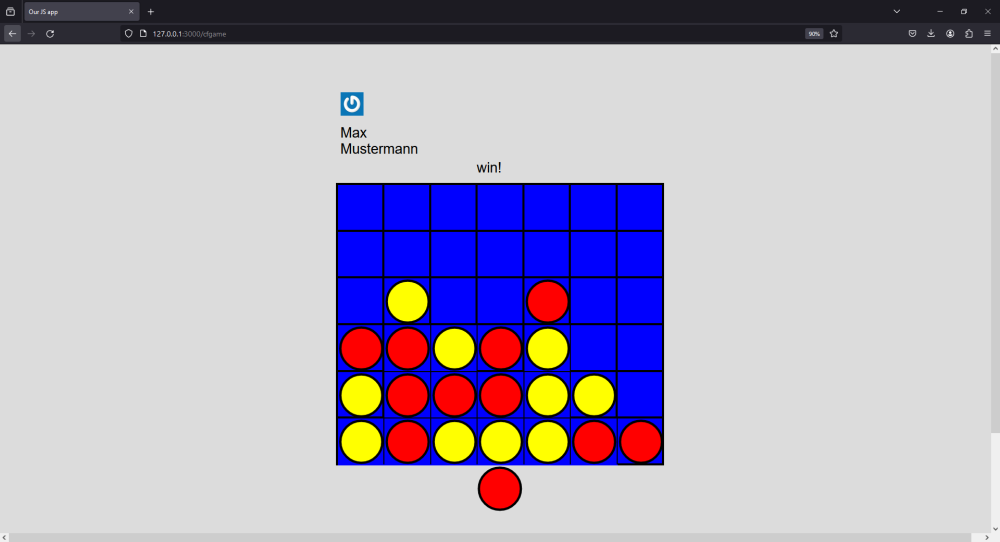
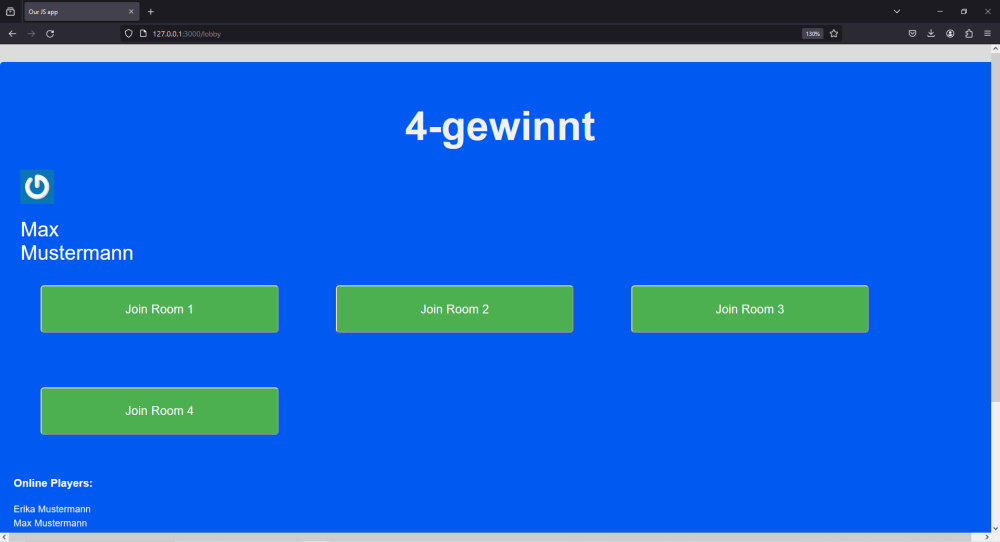
- Spieler-Identifikation: Nutzer können sich mit ihrer E-Mail-Adresse oder einem Benutzernamen anmelden. Über die fetch-API wird ein Avatar-Bild von Gravatar geladen, welches dem Spielerprofil eine persönliche Note verleiht.
- Echtzeit-Spiel: Dank Websocket-Verbindung können Spieler in Echtzeit gegen andere Spieler an unterschiedlichen Rechnern antreten.
- Router für die Navigation: Unsere Anwendung nutzt einen Router, um nahtlos zwischen verschiedenen Ansichten wie der Lobby und dem Spielbrett zu wechseln.
- Interaktive Lobby: Spieler können sich in einer Lobby versammeln, um neue Spielgegner zu finden.
Technologien
- HTML, CSS & SVG für das Frontend
- JavaScript für die fetch-API und Spiellogik
- Websockets für Echtzeit-Kommunikation
Galerie
Entdecke mehr spannende Projekte
von der Art
aus dem Studiengang
Kontakt

Prof. Dr. rer. nat. Niklas Klein
Vizepräsident Studium und Lehre
, geschäftsführend mit der Wahrnehmung der Aufgaben des Präsidenten beauftragt
Raum A 4
Telefon 0461 805 1359